Introduction:
In the world of web development, user experience reigns supreme. When users interact with forms on your website, they appreciate visual cues that their actions are being processed. Adding a loading image to your forms is a simple yet effective way to provide this feedback and keep users engaged.
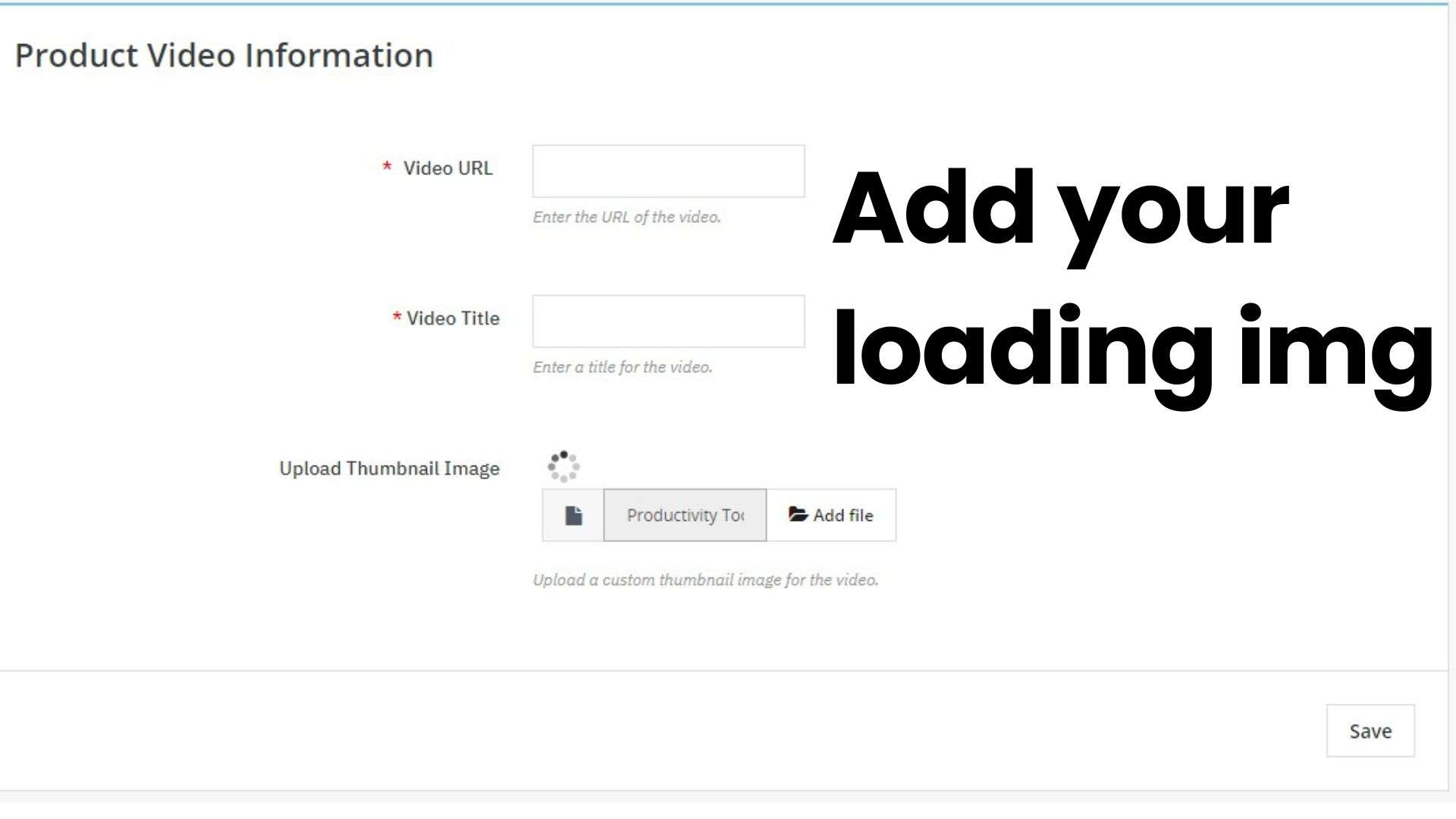
Step 1: Create Your Loading Image:
Choose or create a loading image for your forms. It could be a spinner, an animated icon, or any visual element that indicates activity. Keep it lightweight for faster loading times.
Step 2: Set Up Your HTML Structure:
Start by setting up your form’s HTML structure. Alongside your form inputs, create a container to hold the loading image. This container will dynamically display the loading image during form submission.
<form id="myForm">
<!-- Your form inputs go here -->
<button type="submit" id="submitBtn">Submit</button>
<div id="loadingContainer"></div>
</form>Step 3: Implement JavaScript Functionality:
Use JavaScript to handle form submissions and display the loading image. Here’s a simple example using jQuery:
$(document).ready(function() {
$('#myForm').submit(function(event) {
event.preventDefault(); // Prevent default form submission
// Show the loading image
$('#loadingContainer').html('<img src="loading.gif" alt="Loading...">');
// Perform form submission via AJAX or other method
$.ajax({
type: 'POST',
url: 'submit.php',
data: $(this).serialize(),
success: function(response) {
// Handle successful submission
// Clear the loading image
$('#loadingContainer').empty();
},
error: function(xhr, status, error) {
// Handle submission error
// Remove the loading image
$('#loadingContainer').empty();
}
});
});
});Step 4: Style Your Loading Image Container (Optional):
You can add CSS styling to the loading image container to customize its appearance and positioning within the form. This adds a touch of professionalism to your user interface.
Conclusion:
By adding a loading image to your forms, you provide users with instant feedback and reassure them that their actions are being processed. It’s a small yet impactful way to enhance the user experience on your website.
Upcoming Topic: Creating Copyright-Free GIFs as PNGs
In our next post, we’ll delve into the fascinating world of creating GIFs as PNGs. We’ll explore various tools and techniques to craft captivating animations while ensuring they are copyright-free and suitable for use in your projects. Stay tuned for an insightful guide on unleashing your creativity with animated PNGs!